Szukasz odpowiedzi jak wykorzystać progresywne pola w formularzach HubSpot? Poniżej znajdziesz naszą instrukcję.
Stworzenie zwykłego formularza HubSpot jest proste. Składa się z 4 podstawowych kroków.
1. Form
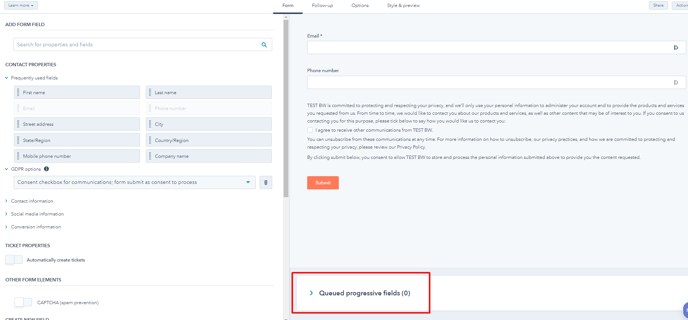
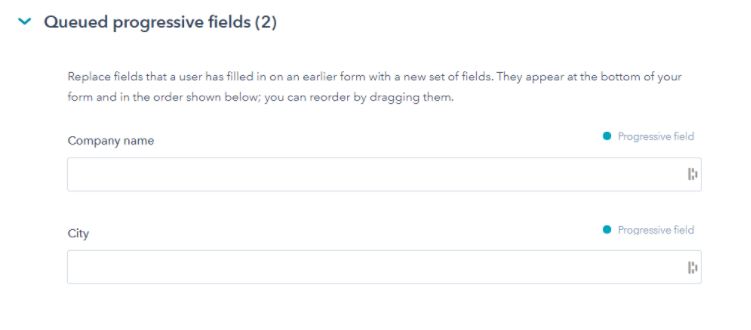
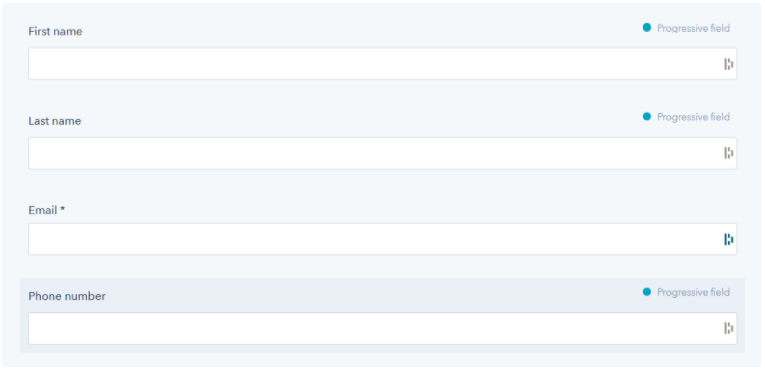
W zakładce Form wybieramy odpowiednie pola, które chcemy zawrzeć w naszym formularzu. W górnej części mamy standardowe pola, a na dole tzw. Queued progressive fields - czyli pola, które pojawią się na formularzu tylko wtedy, gdy użytkownik uzupełniając wcześniej inny (lub nawet ten sam) formularz wypełnił odpowiednio oznaczone pola podstawowe.

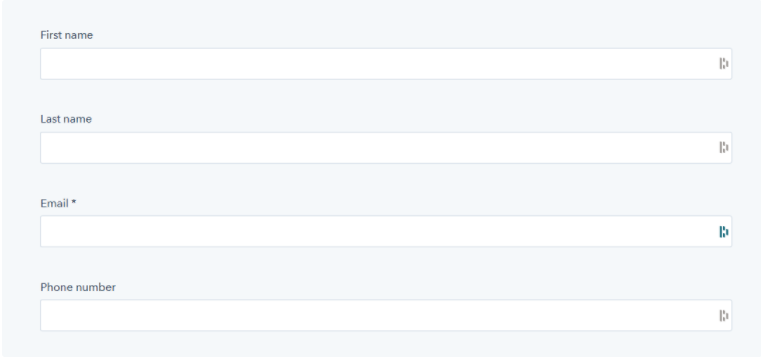
Przykład: Stwórzmy formularz, który jako pola podstawowe ma: email, imię, nazwisko i numer telefonu, a jako pola progresywne nazwę firmy i miasto. Chcielibyśmy, żeby dla nowych leadów wyświetlały się te 4 podstawowe pola, a w przypadku, gdy jakiś lead będzie miał te pola uzupełnione, to wyświetla się tylko email, a poza tym pola progresywne: nazwa firmy i miasto.


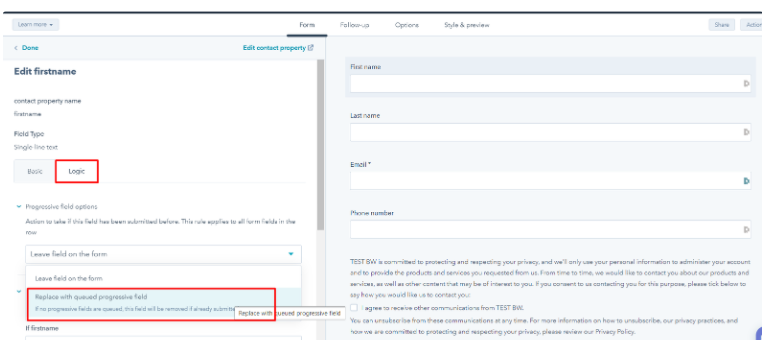
Aby ustawić formularz zgodnie z założeniami, należy na polach, które mają ‘zniknąć’, jeśli zostały wcześniej wypełnione wejść w zakładkę Logic. W tej zakładce pod Progressive field options wybieramy opcję Replace with queued progressive field.

Jak to działa: możemy ustawić więcej pól ‘do podmiany’, niż mamy tych, które będą je podmieniać. Tzn. w naszym przypadku z formularza znikną 3 pola: imię, nazwisko i telefon, a pojawią się tylko 2: nazwa firmy i miasto. Trzecie pole nie zostanie zastąpione innym, tylko po prostu nie wyświetli się.
Na poprawnie wybranych polach do podmiany będzie to oznaczone po ich prawej stronie.

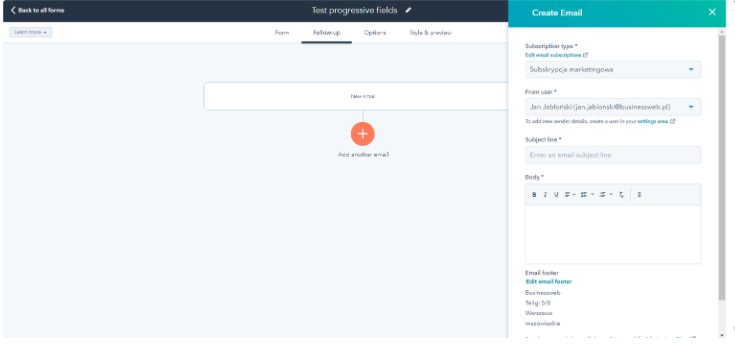
2. Follow-up
Jeśli klient korzysta z pakietu Marketing Hub Starter, to zyskuje możliwość wysłania do 3 automatycznych wiadomości email po wypełnieniu formularza. Pierwsza z nich wychodzi od razu po wypełnieniu, a pozostałe dwa po ustalonej przerwie wynoszącej od 1 do 30 dni.
Ograniczenia rozwiązania follow-up:
-
treść do max. 1000 znaków
-
mocno ograniczone możliwości edycji wizualnej - tylko pogrubienie, pochylenie i podkreślenie tekstu
-
brak możliwości dodania grafiki
-
brak możliwości ustawienia tekstu preview text (wpisujemy tylko temat)
-
brak możliwości personalizacji (nie ma contact tokens)
Jeśli klient korzysta z pakietu Marketing Hub Professional, to lepszym rozwiązaniem jest stosowanie Workflowów, które wysyłają standardowe maile marketingowe.

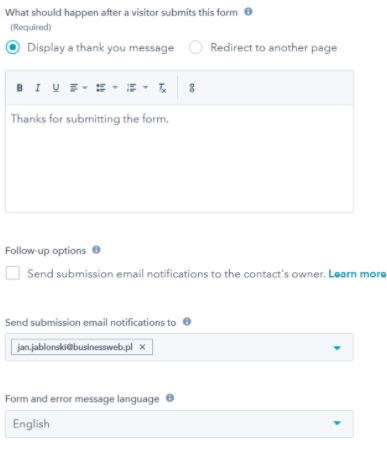
3. Options
W tej zakładce wybieramy:
-
Co ma się wydarzyć po wypełnieniu formularza - możliwość wyświetlenia thank you message lub przekierowania na inną stronę.
-
Kto ma otrzymywać powiadomienia o wypełnieniu formularza.
-
W jakim języku mają się wyświetlać komunikaty o błędach (np. o niewypełnionym wymaganym polu).

4. Style & preview
W tej zakładce możemy zmienić wygląd formularza. Jeśli klient korzysta z pakietu Marketing Hub Professional, to może zaznaczyć opcję Set as raw HTML form - wtedy zyskuje możliwość większej personalizacji wyglądu formularza za pomocą CSS już bezpośrednio na swojej stronie. Nie jest to jednak często stosowane rozwiązanie (korzystamy z niego na niektórych formularzach BusinessWeb).

Niżej w zakładce Input options mamy 4 opcje wyglądu pól formularza oraz przycisków.
Kolejna zakładka to Style, gdzie możemy dostosować czcionki i kolory formularza. Po wprowadzeniu zmian, należy kliknąć przycisk Publish w prawym górnym rogu.

Gdy to zrobimy, wyświetli się okno, w którym mamy zakładki Embed code oraz Share link. Korzystając z tej pierwszej kopiujemy kod formularza, który osadzamy na stronie w odpowiednim miejscu.
